-
Mua combo .com & .net chỉ 430,000đ LH Zalo 0355566687.com235.000/năm
-
Mua combo .com & .net chỉ 430,000đ LH Zalo 0355566687.net315.000/năm
-
.top85.000/năm
-
.info115.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.com.vn350.000/năm
-
Số lượng lớn vui lòng Gọi Hotline.vn450.000/năm
Thiết kế website chuẩn tỷ lệ vàng
Hôm nay, bạn hãy cùng tôi tìm hiểu về cách thiết kế website chuẩn tỷ lệ vàng và cách mà bạn có thể áp dụng những bài học đơn giản vào thiết kế web của mình. Hầu hết các kỹ thuật thảo luận trong nội dung bài viết dưới đây đều được áp dụng trên cả phạm vi rộng lớn của cả nghệ thuật và thiết kế, nhưng tôi sẽ tập trung hơn vào khía cạnh kỹ thuật. Ngoài việc thiết kế website chuẩn tỷ lệ vàng thì bạn cũng cần biết đến những công cụ hữu ích khác có thể hỗ trợ cho layout của trang web.
Hiện nay khi công nghệ hiện đại đang dần phát triển, mỗi doanh nghiệp, công ty đều phải sở hữu riêng cho mình tối thiểu 1 website để có thể cạnh tranh với các đối thủ trên thị trường cũng như tăng cường việc quảng bá hình ảnh thương hiệu, tăng lợi ích kinh doanh sản phẩm, dịch vụ. Chính vì vậy, để cho website của mình có thể vượt mặt được đối thủ thì đòi hởi chúng phải được thiết kế chuẩn, ấn tượng, đầy đủ các thông tin nhưng cũng phải đạt đúng tỷ lệ kích thước.
Việc thiết kế website chuẩn tỷ lệ vàng là điều mà nhiều người quan tâm bởi chúng quyết định đến sự thành công của website đó. Chỉ khi đạt đến trình độ thiết kế nên được những website đạt tầm giá trị là chuẩn tỷ lệ vàng thì khi đó ắt hẳn tay nghề của bạn đã được nâng lên thêm vài bậc.
Nào, chúng ta cùng nhau tìm hiểu về các chuẩn tỷ lệ vàng trong thiết kế website qua những thông tin dưới đây nhé!
Divine Proportion (Tỷ lệ thần thánh)
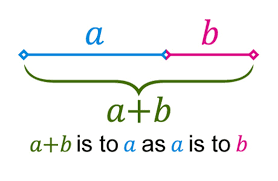
Còn được biết đến với cái tên là Golden Ratio (Tỷ lệ vàng), Divine Proportion là hằng số toán học có giá trị bằng 1.618, chúng được sử dụng nhằm mô tả tỷ lệ giữa hai yếu tố. Tỷ lệ này đã được áp dụng từ giai đoạn đầu thời kỳ Phục hưng, khi các khái niệm nghệ thuật đương đại bắt đầu bùng nổ.
Thiết kế website chuẩn tỷ lệ vàng
Hàng trăm năm trước thì tỷ lệ này thường được sử dụng trong các kiến trúc, điêu khắc và tranh nghệ thuật, nhưng trong thời đại ngày nay chúng ta có thể sử dụng những kỹ thuật tương tự trong nghệ thuật số hiện đại.

Tỷ lệ này được mô tả một cách chính xác bằng hằng số toán học. Tuy điều này mới nghe thì có vẻ khá khó hiểu nhưng chúng ta có thể thay thế các biến trong phương trình bằng cách sử dụng con số thực tế. Chúng ta chỉ có 2 biến với tên gọi là a và b, các yếu tố này sẽ đạt được tỷ lệ vàng một khi a+b/a tương đương với a/b. Bạn có thể thử sử dụng chúng với bất kỳ giá trị nào của 2 biến để xem sẽ nhận được gì. Cuối cùng, chắc chắn là bạn đều có kết quả là hằng số 1.61803398 (hay chỉ là 1.618).
Khi không có giá trị cụ thể như thế mà hiện nay chúng ra có thể áp dụng công thức tỷ lệ vàng để tạo ra những giá trị tương đương. Khi sử dụng công thức tỷ lệ vàng này sẽ giúp cho công việc thiết kế website của bạn trở nên linh hoạt, bạn sẽ thấy được sự liên hệ giữa kích thước hơn là việc chọn lựa trong hàng tá con số.
Những chức năng toán học của tỷ lệ
Một thủ thuật thú vị là có thể chỉ dùng tỷ lệ để biến đổi toàn bộ hệ thống. Ví dụ hệ thống 960 grid chia thành 2 cột. Chúng ta không biết mỗi cột nên rộng bao nhiêu để layout trong phạm vi tỷ lệ thần thánh, nhưng chúng ta hoàn toàn có đủ số liệu để tìm ra tỷ lệ đó.
Với 960 (đơn vị điểm ảnh) tương đương với giá trị a+b. Vì vậy chúng ta sẽ chia 960 cho 1.618 để có được chiều dài, đại diện cho biến a. Trong trường hợp này 960/1.618 là 593 px.
Thiết kế website chuẩn tỷ lệ vàng
Sử dụng thông tin này, chúng ta có thể lấy 960 trừ 593 để có chiều rộng của cột là 367 px. Bạn cũng có thể kiểm tra lại câu trả lời bằng cách là lấy 593 + 367 (960) và chia nó cho 593. Dựa trên cách tính toán này, bạn chắc chắn sẽ nhận được giá trị tương đương 1.618, đây chính xác bằng tỷ lệ vàng.
Bạn hãy tin rằng, việc sử dụng kỹ thuật này là vô cùng cần thiết khi phát triển hệ thống layout cho các thiết kế website động của mình. Tỷ lệ thần thánh sẽ giúp mọi thứ được sắp xếp theo một cách cực kì tự nhiên và cơ hữu nhất. Bên cạnh đó bạn có thể bố trí thiết kế thành 3 hay 4 cột layout nếu bạn muốn. Tôi tin chắc rằng với lựa chọn này, bạn cần kiểm tra chính xác những gì bạn đang làm và tổng kích thước có thể của layout.
The Golden Rectangle (Tỷ lệ hình chữ nhật vàng)
Tỷ lệ hình chữ nhật vàng với chiều dài hình chữ nhật nên có giá trị lớn hơn hoặc có thể dùng giá trị nhỏ hơn cho biến số b. Bên cạnh đó, trong thiết kế website thì tỷ lệ hình chữ nhật vàng cũng có thể được áp dụng cho thiết kế các layout và các yếu tố đồ họa khác bao gồm logo và các icon nhỏ hơn.
Thiết kế website chuẩn tỷ lệ vàng
Chắc chắn rằng, các phần đặc biệt của hình học có thể giúp cho bạn định hướng được layout hoặc là các yếu tố khác. Cụ thể hơn là bạn có thể dử dụng chúng để phác thảo ra kho hình ảnh hiển thị với Flash mà không cần đến nội dung. Không chỉ có vậy, những hình chữ nhật này cũng được dùng cho footer hoặc sidebar cho các yếu tố các nhân hoặc các widget.
Tất nhiên, tôi không áp đặt bạn sử dụng tỷ lệ này, bạn hãy nên ưu tiên sử dụng cho nội dung động. Một khi đã định vị được các hình ảnh hoặc công việc trong portfolio thì bạn cũng nên cân nhắc tỷ lệ hình chữ nhật vàng để phân định. Tôi chắc chắn với bạn rằng, các thiết kế website thương mại điện tử có thể sử dụng tỷ lệ này tốt hơn, chúng sẽ được hiển thị được các sản phẩm theo hàng. Trên thực tế thì bạn cần cân nhắc rất nhiều yếu tố khi thực hiện với alignment và grid để tránh tạo ra những lỗi không nên có. Lưu ý đây chỉ là công cụ thêm vào để hỗ trợ.
Như vậy với ba cách trên, bạn sẽ thiết kế website chuẩn tỷ lệ vàng, một điều mà chắc chắn là bạn hằng mong muốn. Hãy áp dụng các cách trên để có được cho mình những website đạt chuẩn chất lượng nhất nhé!